
Personal Project
Diversify App Design
Project Overview
Diversify is designed to learn and practice cryptocurrency trading risk-free in a fun and engaging environment.
Users begin with $1000 USD and use this fictitious capital to simulate investments with real-world market data and compete with their friends and an active online community
Team
Callum Prosser
(Solo Project)
Role
UX Researcher
UI Designer
Period
February 2022
(2 Weeks)
1. Discover
2. Define
3. Develop
4. Deliver
The Challenge
Increase interest in cryptocurrency investing.
The crypto market has exploded in recent years and we are seeing more investors every day. Currently, 3.9% of the global population and 11% of Americans and Brits are investing. The project is aimed to support the rise in crypto adoption.
Insight
Potential Investors
I interviewed 10 people and surveyed 30 who have never invested in crypto. My primary goal was to discover why they had never invested and to gauge their level of knowledge.
The most common reason why:
Too high-risk
Too complex/lack of understanding
Not interested/consider it boring
Lack of faith in the future of crypto
Novice Investors
I created a focus group of five crypto investors who have joined the space in the last 12 months to discuss their investment journey. I used this focus group to complete a product analysis of their favorite crypto trading apps. Here are their top four apps for new investors.

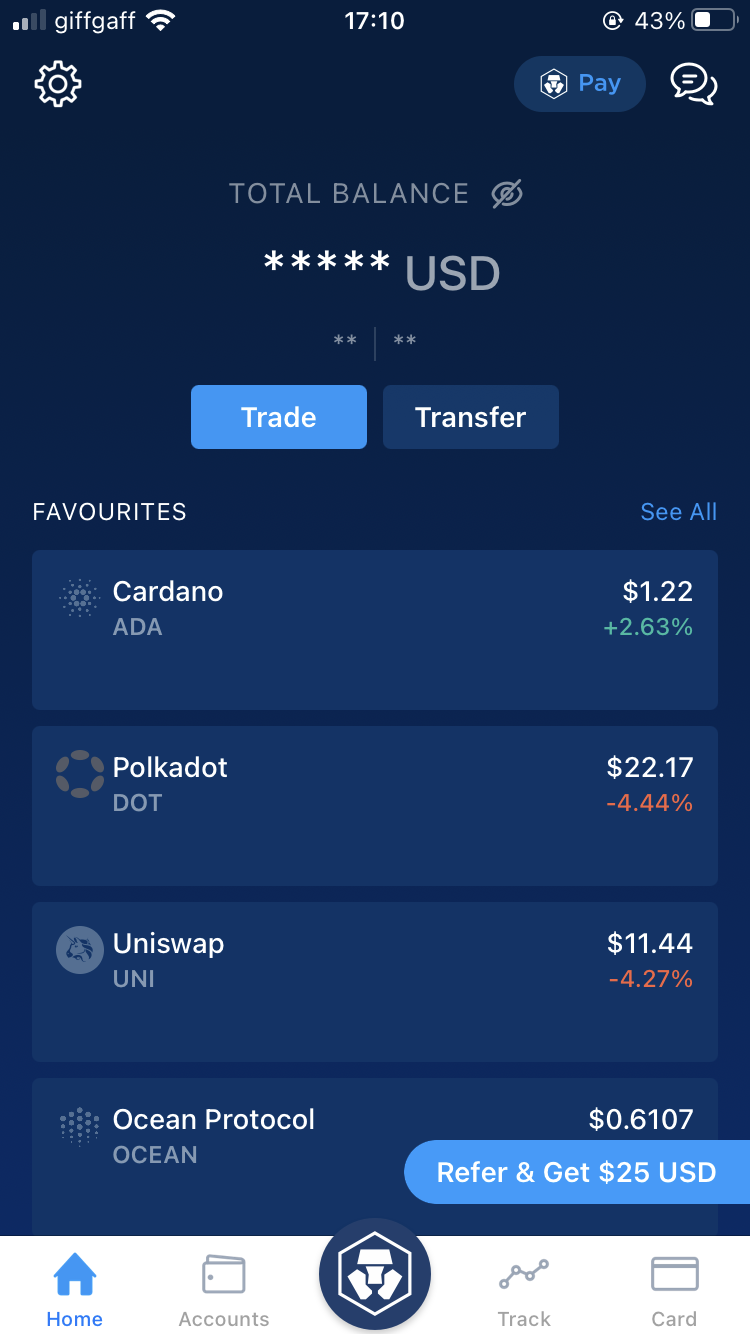
Crypto.com

Binance

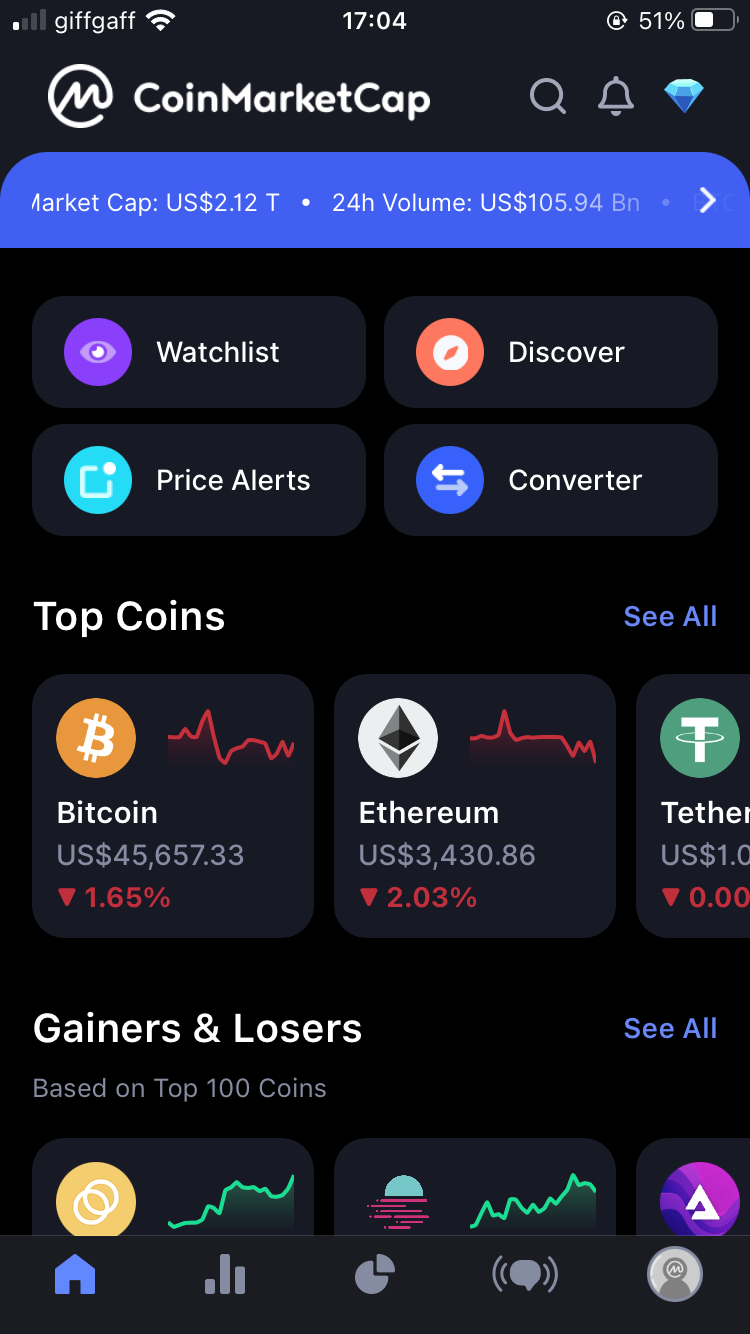
CoinMarketCap

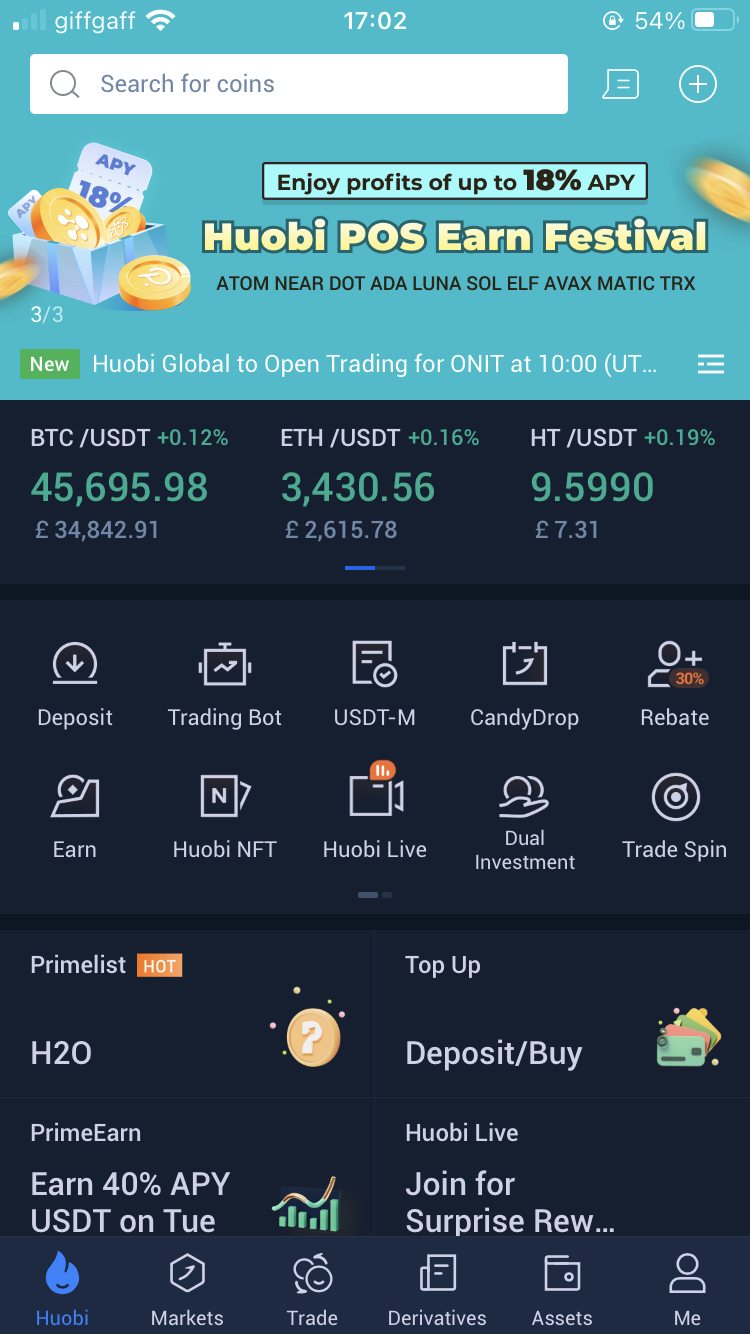
Huobi
What makes a good crypto investment platform for new investors?
According to the focus group:
Simple interface without too much information
Aesthetically pleasing visual design
Displays information to educate users on projects
Educates users on methods of trading
1. Discover
2. Define
3. Develop
4. Deliver
Goals
Redefining the project goals
Educate users on crypto markets and projects
Allow users to simulate investments with real-time market data
Create a system for users to compete and connect online
Personas
Creating empathy
Based on my research, I created primary and secondary personas to develop an understanding of the target users’ needs. I refer back to the personas throughout the project to anchor the users at the center of the design process.
User Goals
Learn about crypto investing
Compete with friends online
Gain confidence in investing
Track changes in the market
User Frustrations
Risking capital investing
Complexity of crypto markets
Lack of faith in ROI
Boring studying the markets
User Flow Diagram
I created a user flow to anticipate how the user will interact with the app. This process helps identify key functions within the app and screens to design.
1. Discover
2. Define
3. Develop
4. Deliver
Ideation
Low-Fidelity Wireframes
To begin the ideation process, I put pen (or in this case Sharpie) to paper and begin sketching. I design many variations of each screen to map out possible structures.
High-Fidelity Wireframes
Once I have decided on the structure and functionality of the app. I use Figma to develop the final pixel-perfect wireframes as a base for my designs.
Hero Flow Diagram
Design
Design Guidelines
I developed brand guidelines based on current UI trends, target persona information and effective styles from my competitor analysis. These are then applied to the wireframes to create an initial prototype.

User Testing
Prototyping and Development
I used my focus group of four novice investors to test the initial prototype. From this session, I gained crucial insight into the users’ interaction with the app and received feedback on how to further improve the user interface.
Developments required:
The navigation bar is too bright and overpowers the screen
The display needs more colour to be made exciting
More rewards/promotions should be visible, nobody clicks ‘View More’
Missing a wallet summary chart from the portfolio page
Difficult to read gains/loss percentages markers
Development
Glass Effect
I have applied a glass effect background blur to conform to current UI design trends and add depth of field.
1. Discover
2. Define
3. Develop
4. Deliver
The Solution
User Interface Design

Review
All your performance indicators in one place for a quick update on your portfolio
Notifications
Utilize notifications to keep up to date on market changes
Sort
Filter and sort results to quickly find a project of interest
Discover
View all coins and projects currently on the market with real-time statistics. Click a tab to open the product page
Compete
View your current position on the leaderboard to compete with friends or choose global to see how you compare to players worldwide. According to my research, the competitive aspect of Diversify will increase interest amongst teens and young adults
Earn
Earn rewards by completing goals, regularly logging in, or by referring a friend. Collect these rewards to add to your trading portfolio. These rewards are aimed at creating habitual behavior and increasing downloads
Educate
Users can learn about the projects they are investing in to build a better understanding of cryptocurrencies
Data
View crypto charts based on real-time market prices. Choose a period along X-axis
Conclusion
Future Developments
Further user testing is required to gain feedback
Implement reward-based video e-learning to educate users
Develop a social feed to chat with friends and view their progress


Ready for the next Case Study?




















